Django 画像 表示


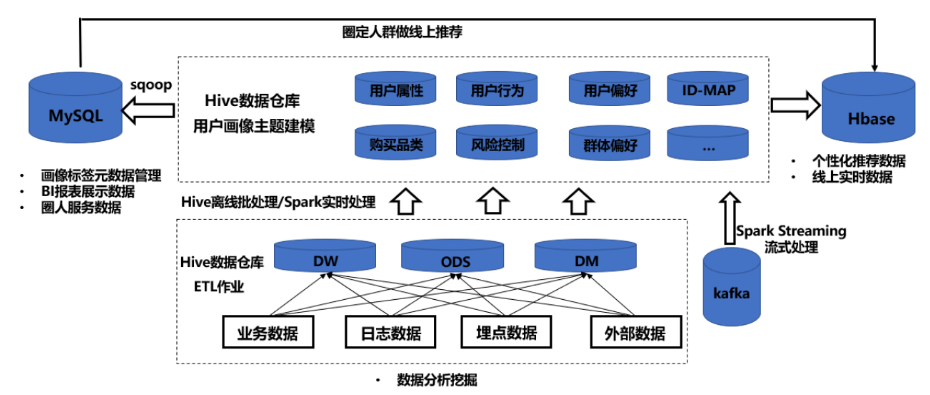
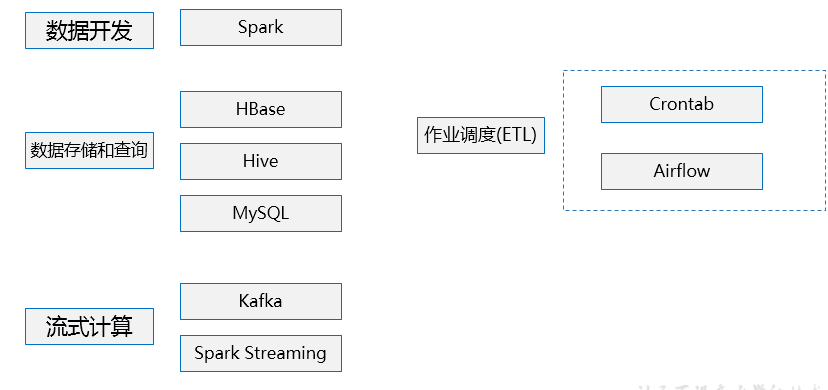
大数据技术与推荐系统 5 用户画像系统 软件开发网

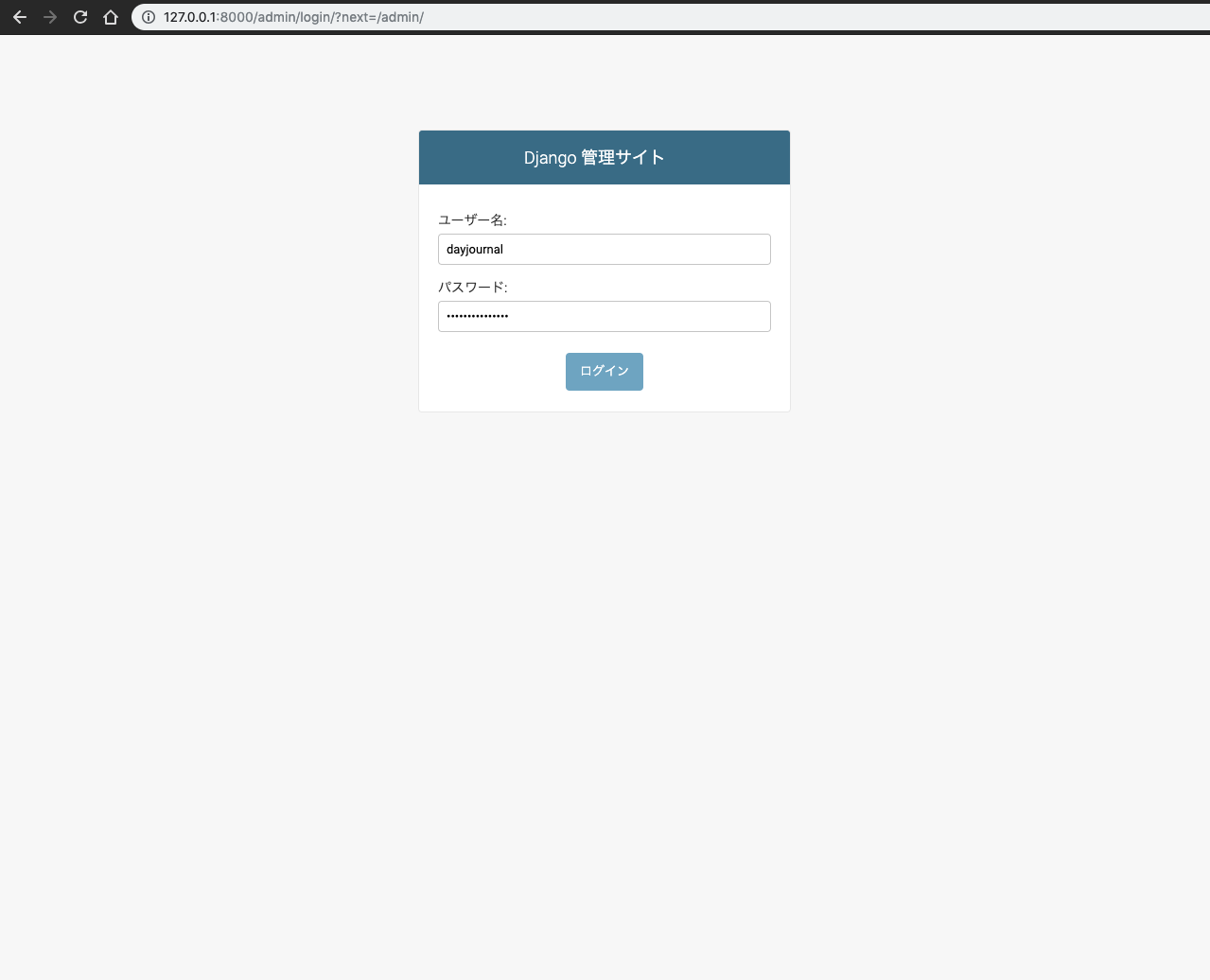
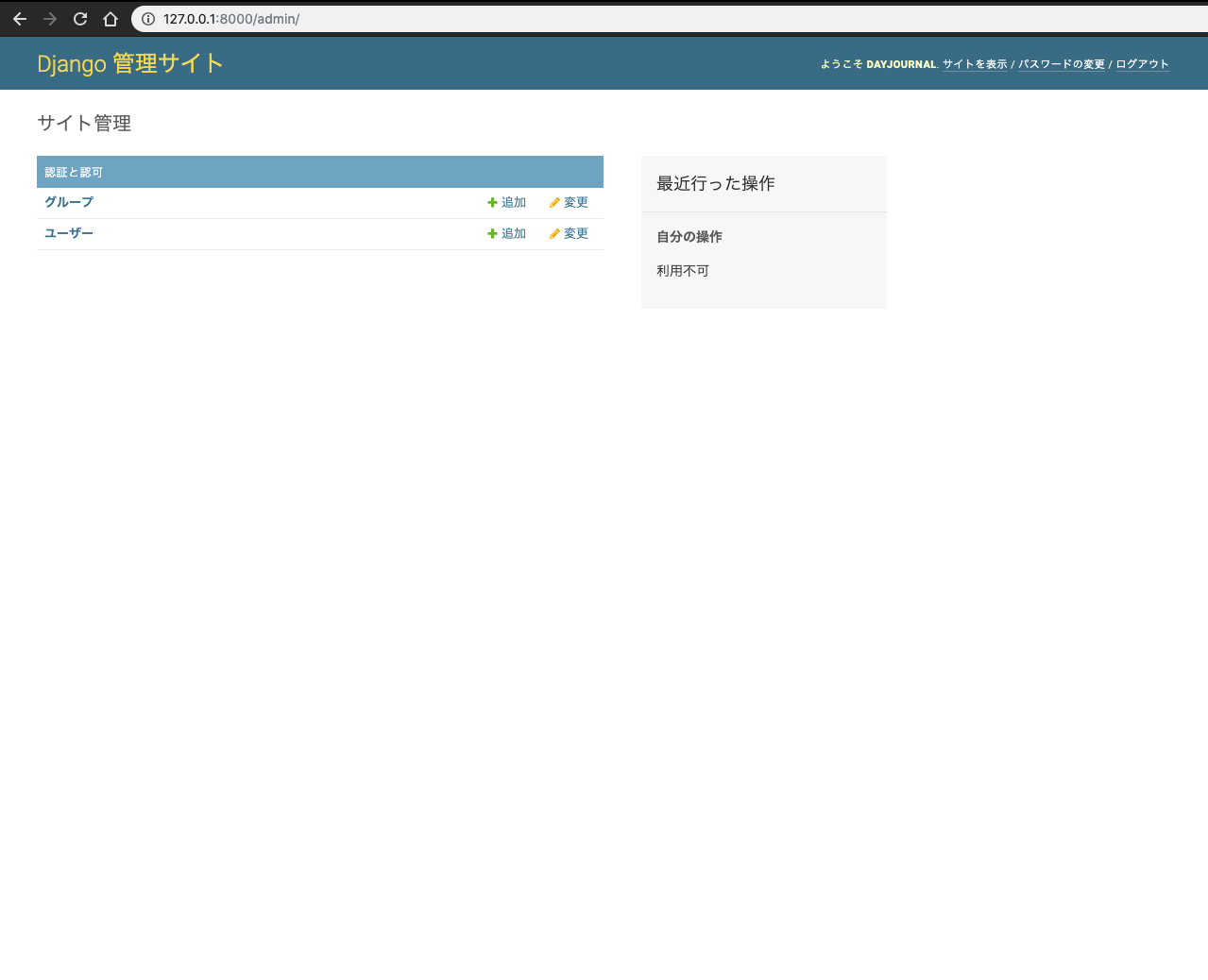
Django 001 環境構築 Dayjournal Memo

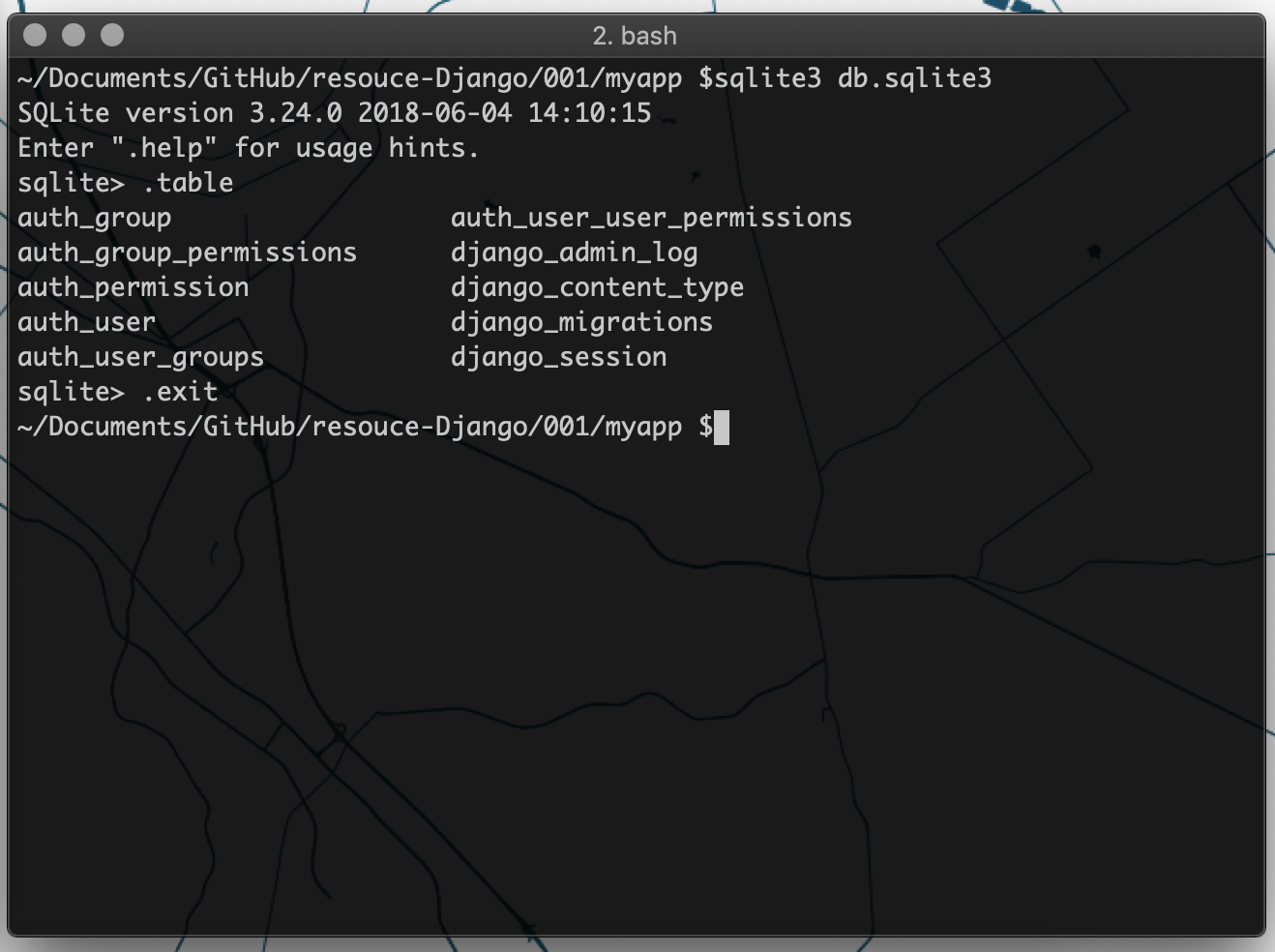
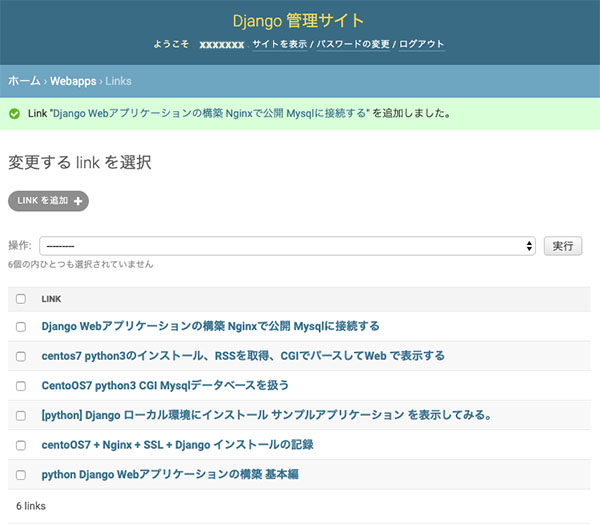
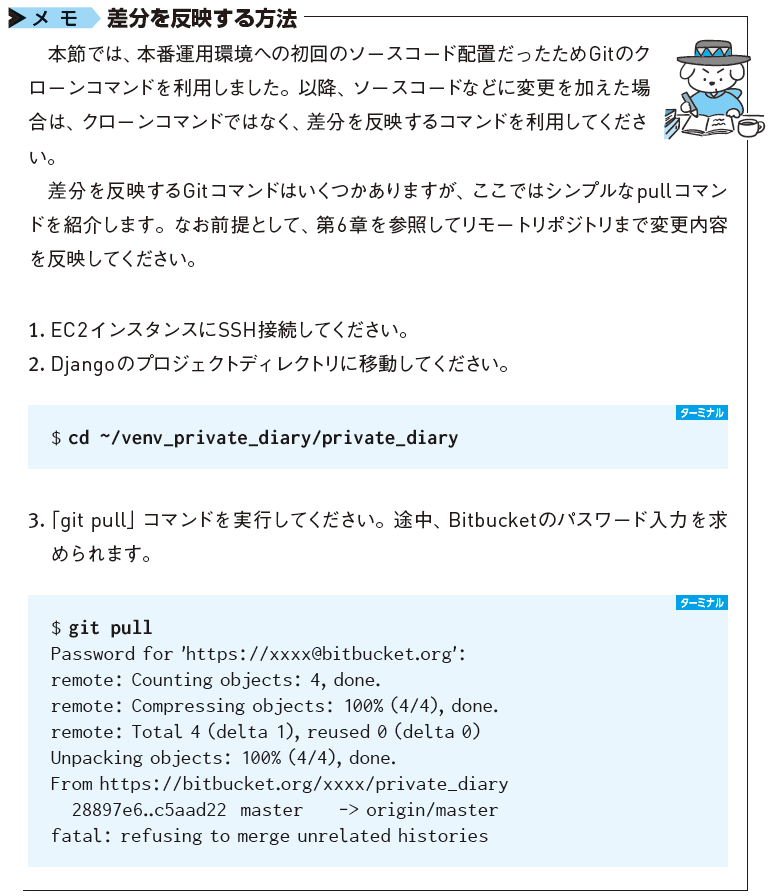
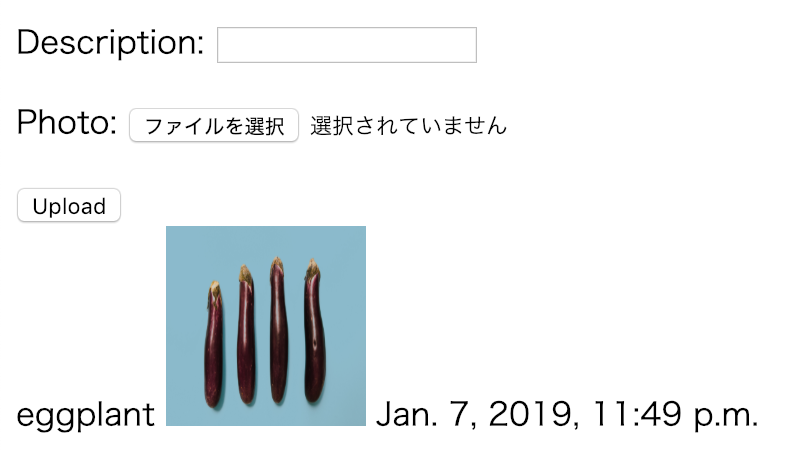
Django Webアプリケーションの構築 データベースの内容一覧表示 およびアップロード画像のスタティックの設定
Django 画像 表示 のギャラリー

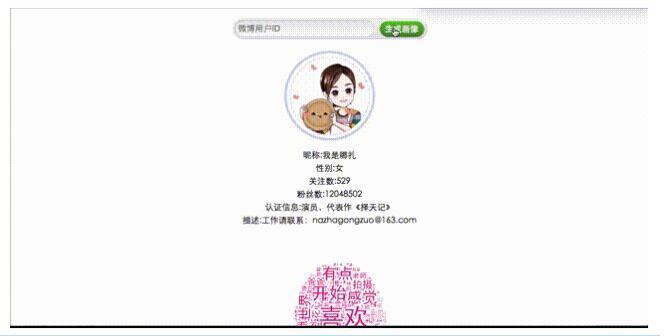
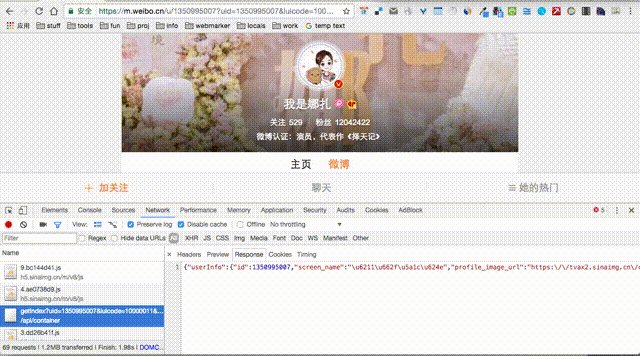
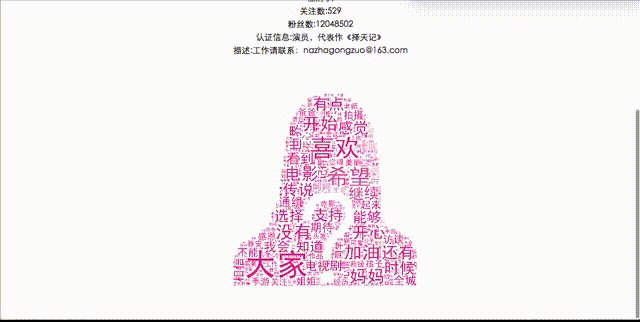
Flask之微博单用户画像生成器 知乎

Django图片blank 云 社区 腾讯云

Djangoの開発環境を構築しよう 1 Python 3 6 8のインストール Se吉田の技術ブログ

用户画像教程 用户画像从入门到精通 软件开发网

Django モデル Model の一覧表示画面を作成する

Python Django Cloudinaryで画像をレスポンシブ表示させる 初心者 Jun Python Django Note

实战演示django自定义模板过滤器应用 州的先生的个人空间 Oschina

Djangoで画像アップローダを作る Hornet 静岡拠点のweb ホームページ制作

Django Unchained Movie Poster 映画 ポスター 映画タイトル

Django Webアプリケーションの構築 データベースの内容一覧表示 およびアップロード画像のスタティックの設定

Djangoでページをキャッシュ化して爆速で表示するための設定 Webty Staff Blog

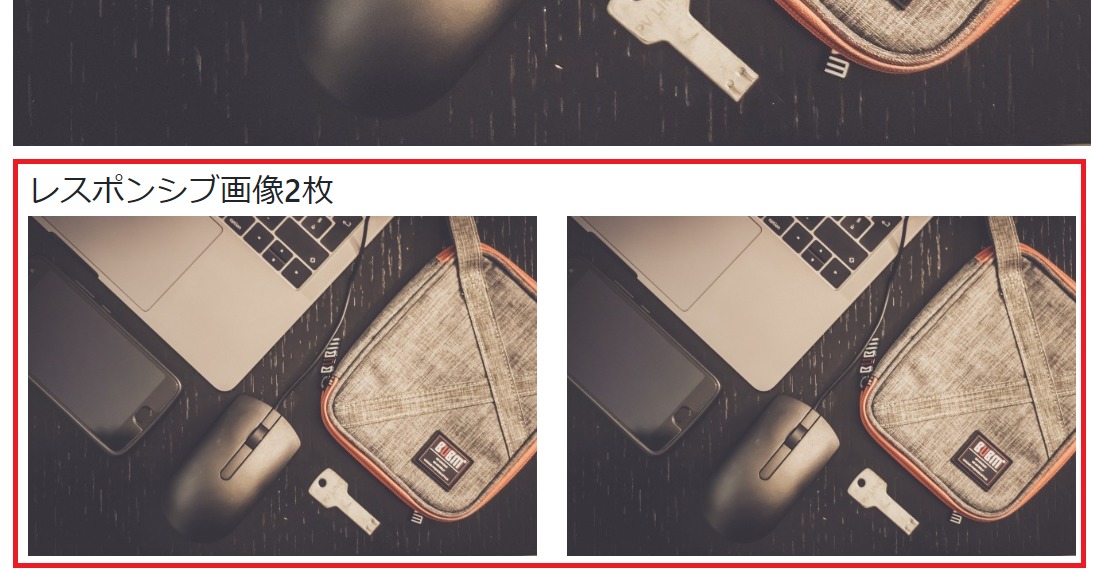
Django Webサイトに横並びで画像をレスポンシブに表示する方法 Goisblog

Django Webサイトに画像をレスポンシブに貼り付ける方法 Goisblog

Djangoの管理画面へモデル一覧 画像のプレビュー を表示させてみる ハイパー猫背

Djangoで画像クリックでページ移動

Djangoの画像保存 表示をやってみる Inglow 愛知名古屋のマーケティングオートメーション Webプロモーション

Pycharm で Djangoが 未解決の参照 と表示される スタック オーバーフロー

Django で画像を表示する コーヒー飲みながら仕事したい

Django管理機能 Admin まとめ セルフノート

Q Tbn 3aand9gcrzuvm2dnvyphj99tzsvupdooqqqsdhanwzia Usqp Cau

Django Part 2 Let S Create A Simple Blog With Django Djangoで簡単なブログを作ろう Youtube

Python Django入門 レイアウトとcssと画像表示

Djangoメモ 8 テンプレートを使った表示 もた日記
Centos7 4下配置django Uwsgi Nginx It届的小学生 Csdn博客

Django入門 画像などのstatic 静的 なファイルを使ってみよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト
Django Heroku Aws S3で画像表示させる方法 Qiita

用户画像 Kris12 博客园

Python Django 初心者プログラマーのwebアプリ 3 Javascript導入 画像表示 Css適用 Qiita

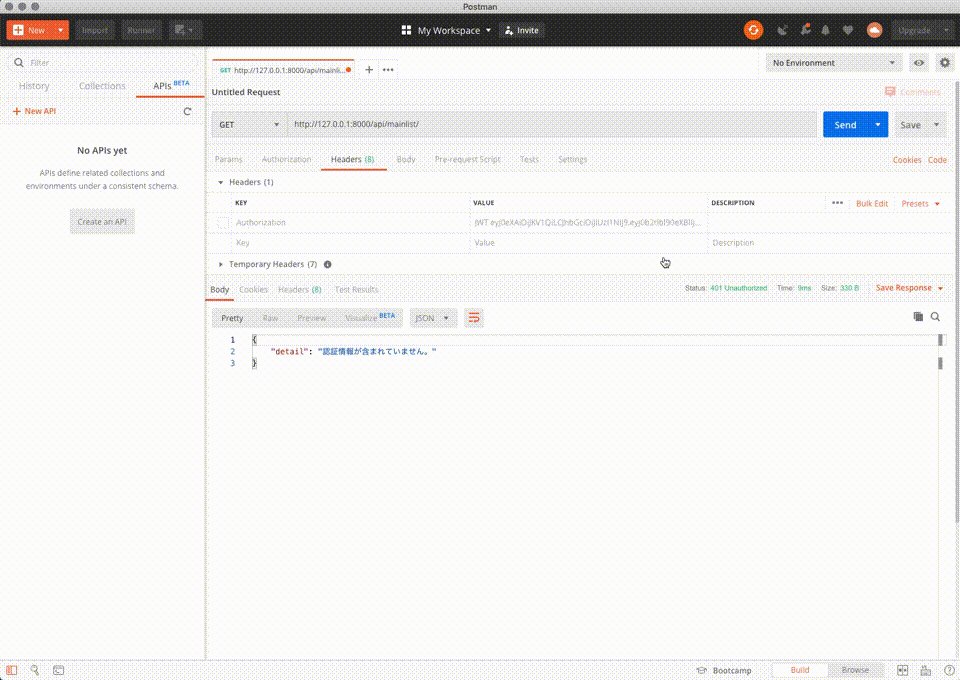
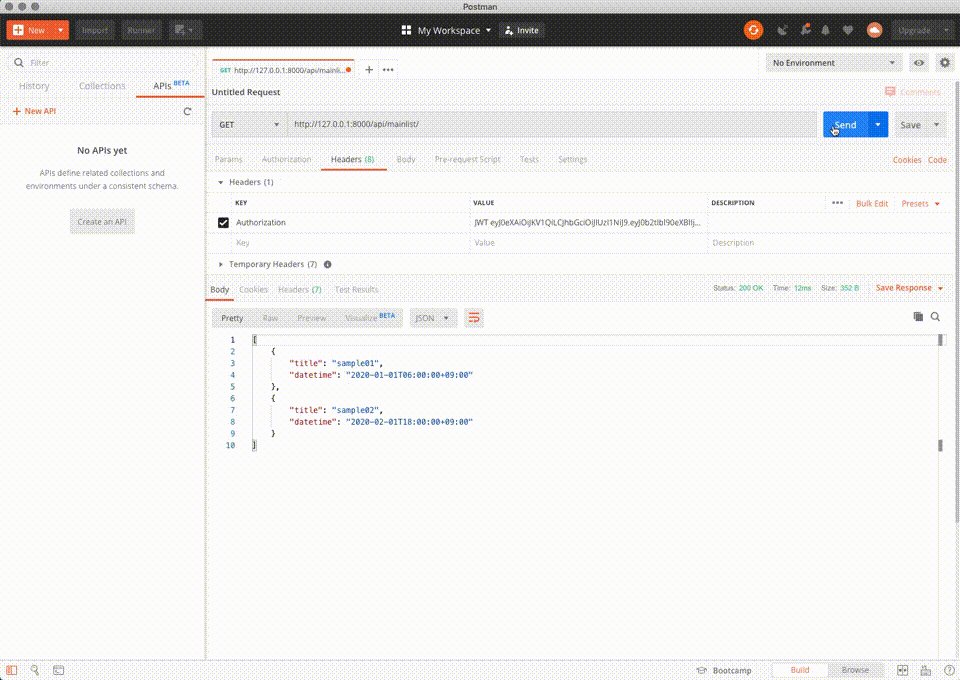
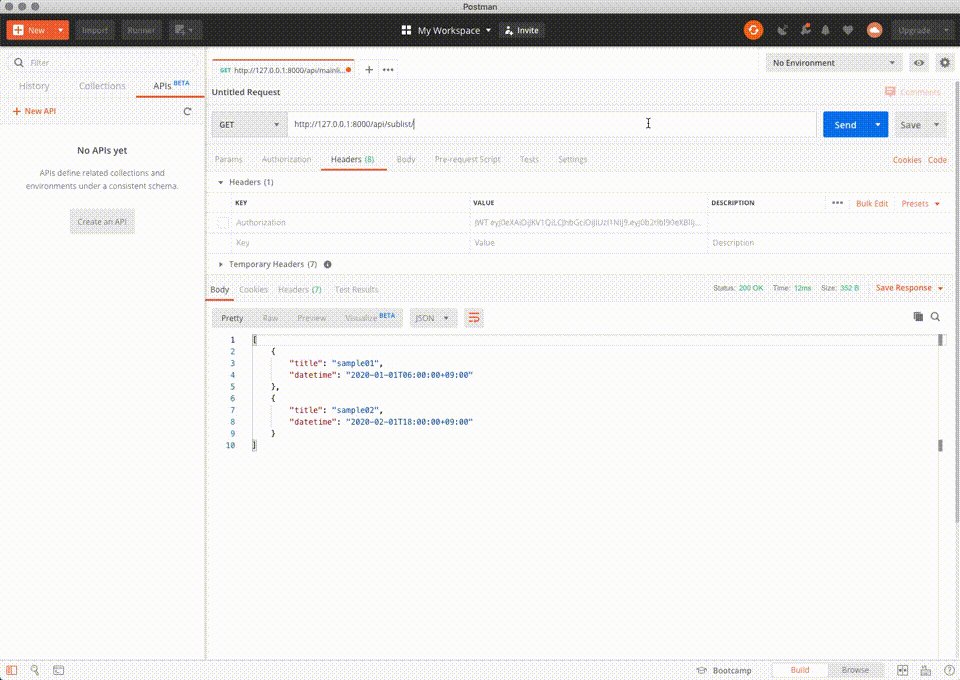
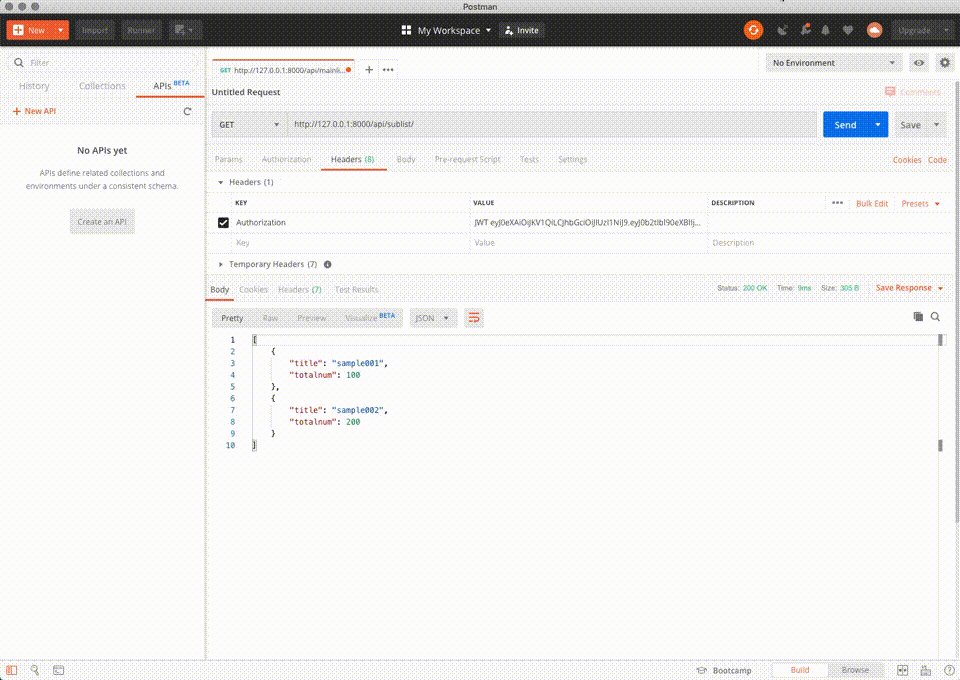
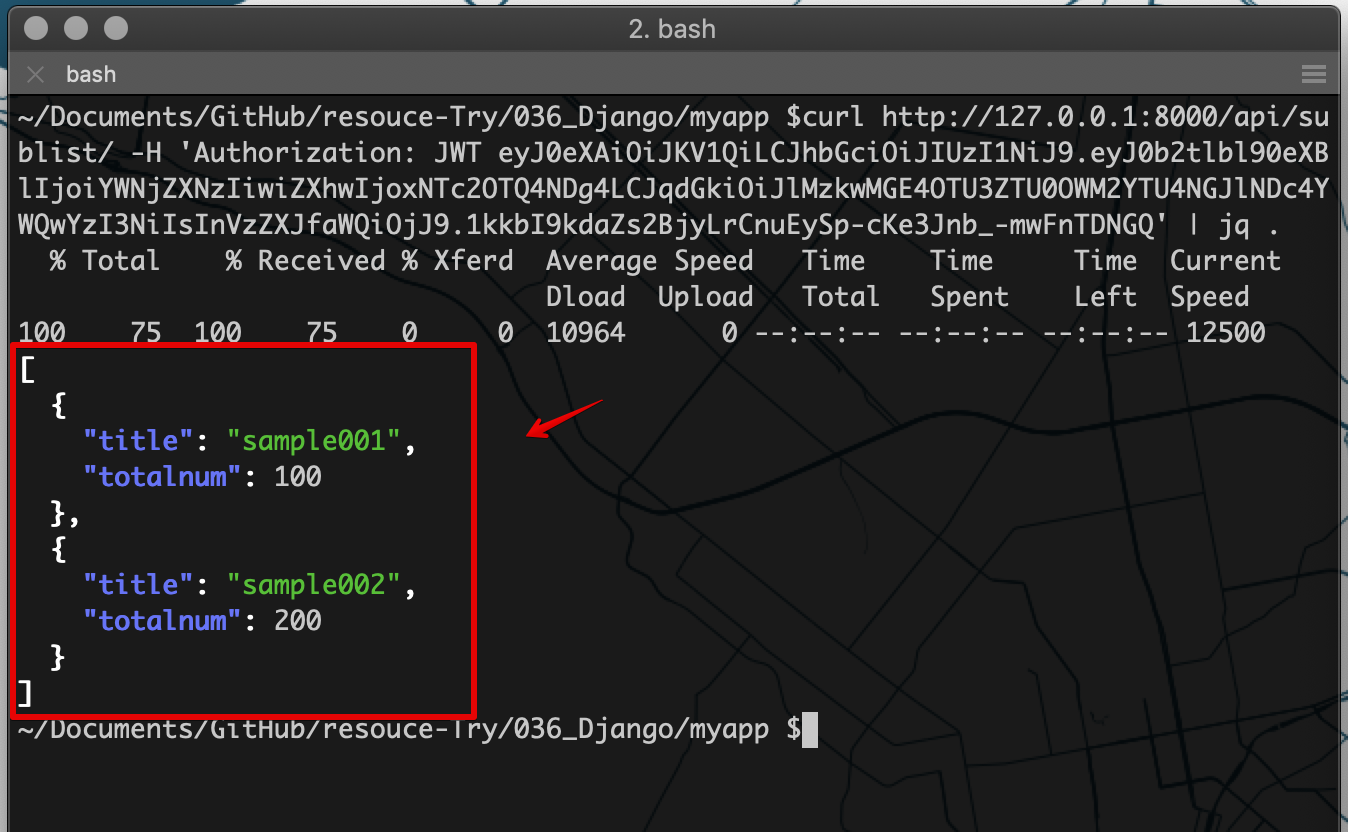
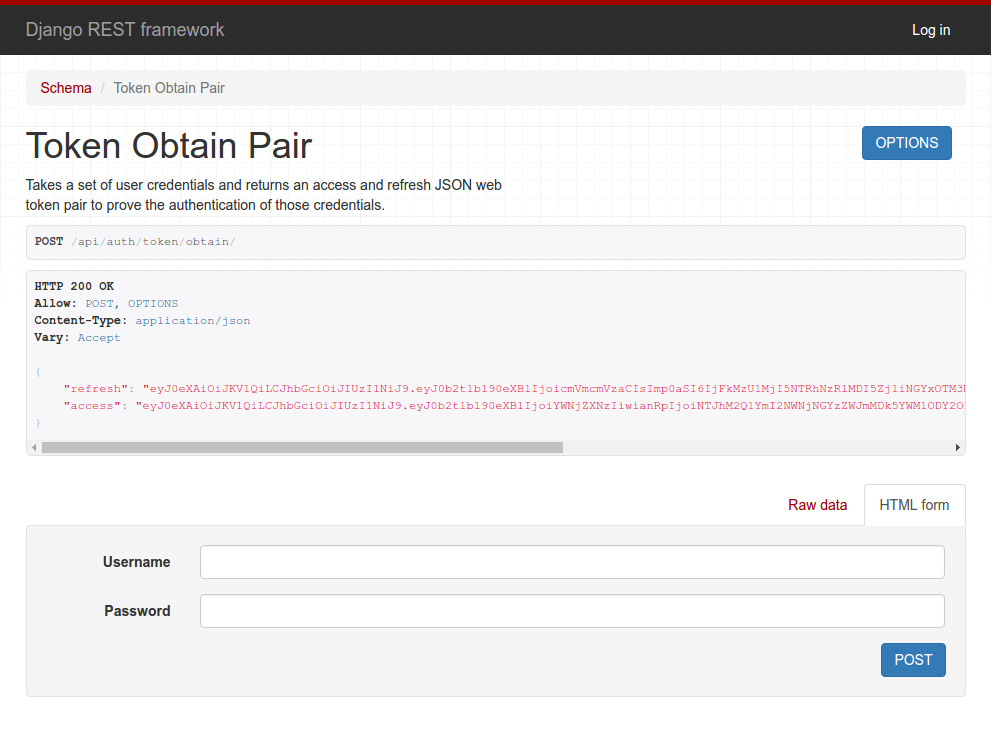
Try 036 Djangoでjwt認証のapiを構築してみた Dayjournal Memo

Djangoメモ 35 Gravatarを表示する独自テンプレートフィルタを作成 もた日記

Django 画像をグレー変換する Yamagablog

Djangoのテンプレートで浮動小数点数の小数点以下を丸め Dot Blog

25件 For Itunes Artwork Movies おすすめの画像 映画 ポスター 映画 マーベル
Django整理 四 配置setting文件 Css Js Images Templates 路径 It届的小学生 Csdn博客

Python Djangonのlistviewで画像を一覧表示させたいができない Teratail

Django Drf 免登陆设置login Exempt 上地信息 Shangdixinxi Com

有給休暇 1 画像あり 時効 文章 有休

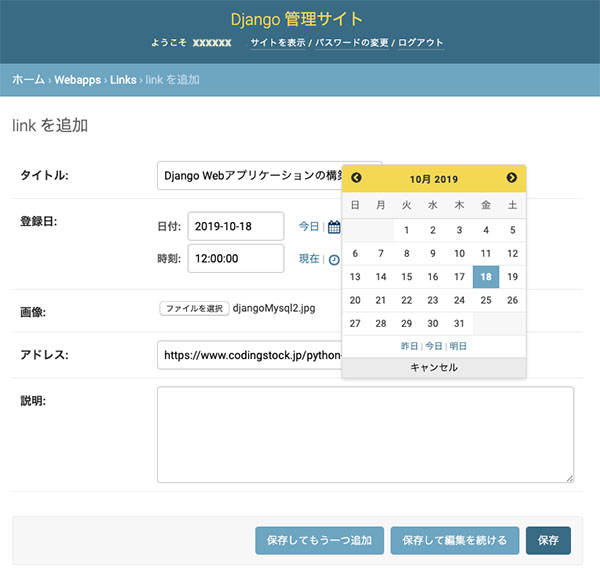
Django Bootstrap Datepicker Plusを利用したフォームがうまく機能しない スタック オーバーフロー

Django管理サイト 一覧表示をカスタマイズ Narito Blog
Djangoの管理画面へモデル一覧 画像のプレビュー を表示させてみる ハイパー猫背

Q Tbn 3aand9gcr3ab0plk5mo39a5anpsohkpue0fszxw33o1q Usqp Cau

Django Snsアプリを作ろう 9 Pngn Net

Django アップロード画像を表示できない原因 Qiita

全栈django 快速入门jwt 认证和react Redux 一 极客分享

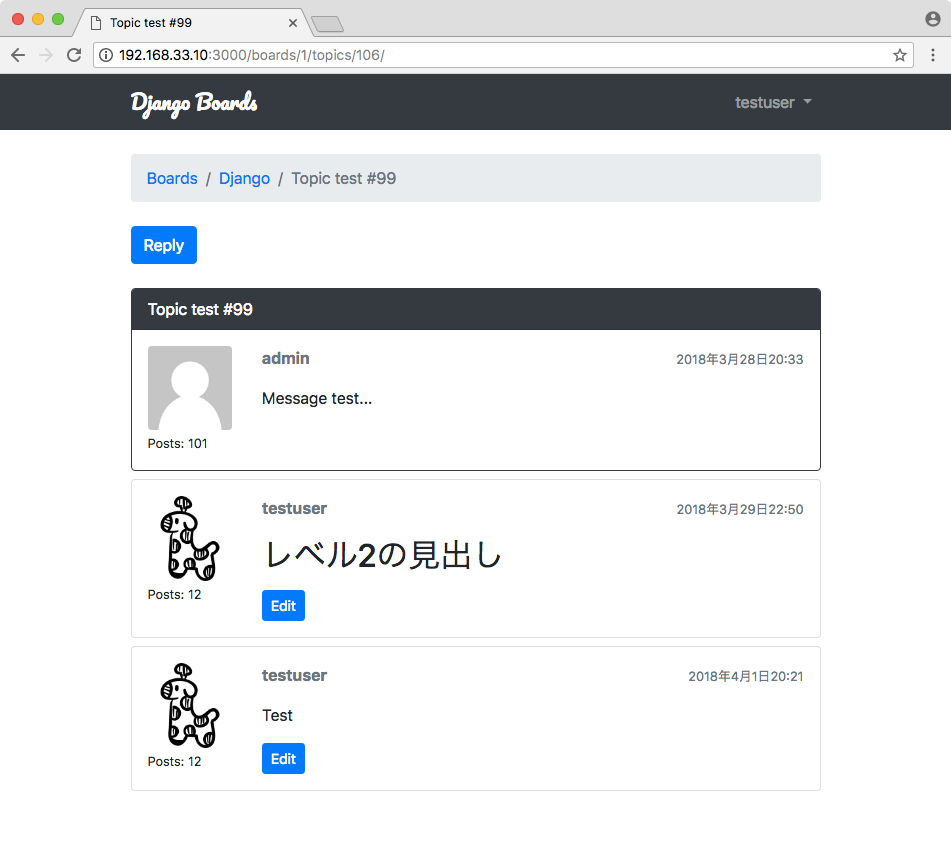
36歳がdjangoを勉強してみた 掲示板のサンプルデータを個別に表示 Shin 習慣化 セルフコントロールアドバイザー Note

Djangoで画像を表示する方法 知的好奇心

Django Unchained Minimalist Poster Tarantino Movie Poster Etsy

用户画像 Kris12 博客园

2 11 画像アップロード機能を付与する Django学習帳
Django アップロード画像を表示できない原因 Komoto エンジニアブログ

Django How To Upload Image Yamagablog

Django Drf 免登陆设置login Exempt 上地信息 Shangdixinxi Com

Django 001 環境構築 Dayjournal Memo

Djangoで通知メッセージを利用する メッセージフレームワーク Dot Blog
Uhq Cd Modern Jazz Quartet モダン ジャズ カルテット Django ジャンゴ

Django管理サイト 一覧表示をカスタマイズ Narito Blog

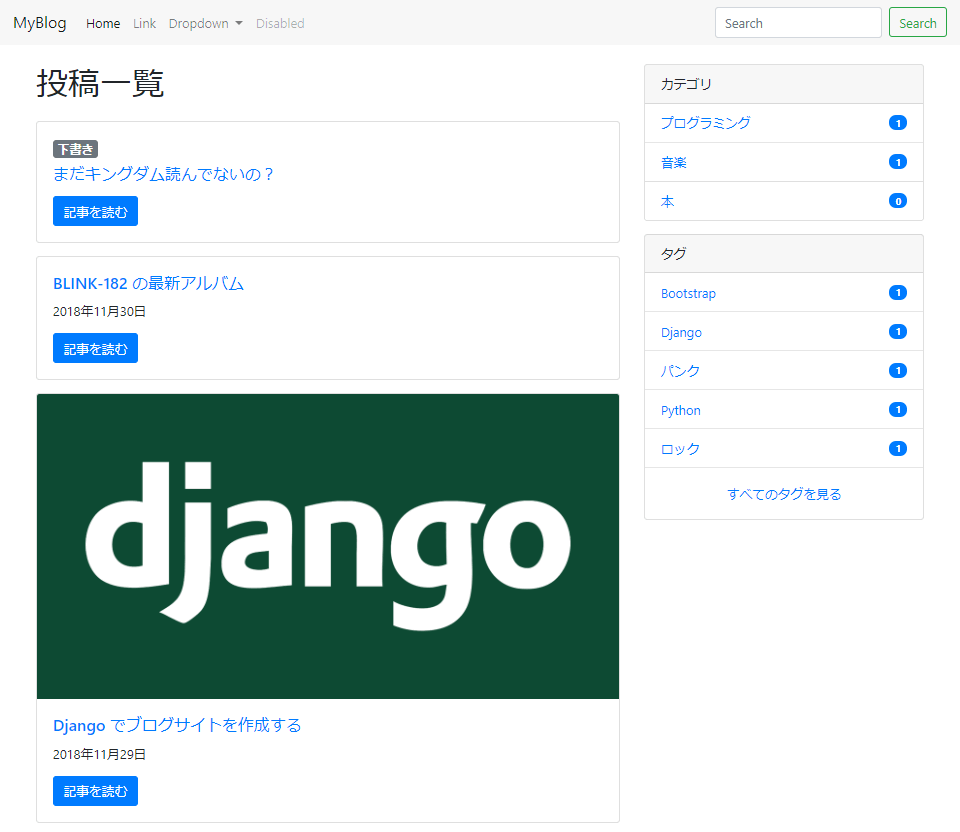
ブログサイトをつくろう With Django Webアプリケーションの基礎を学ぶには ブログサイトがちょうどいいです Djan By Koji Mochizuki Medium

Q Tbn 3aand9gcteoimev5rvbquqkib3euuanf2xj8nssp9ryg Usqp Cau

ブログサイトをつくろう With Django Webアプリケーションの基礎を学ぶには ブログサイトがちょうどいいです Djan By Koji Mochizuki Medium

Pythonで動くdjango製ブログのご紹介 Codecampus

Hresvelgr Vs Django Boktai 3 By Maruringo On Deviantart

Wolf Django Transform By Maruringo On Deviantart

Django2 1 1で画像投稿がうまくできない スタック オーバーフロー

Djangoでおみくじアプリを作ろう 1 おみくじアプリについて Se吉田の技術ブログ

Q Tbn 3aand9gcryc5qq81nswbrvd9pierxnacc21z0 Sv Zha Usqp Cau

ブログサイトをつくろう With Django Webアプリケーションの基礎を学ぶには ブログサイトがちょうどいいです Djan By Koji Mochizuki Medium
Centos7 4下配置django Uwsgi Nginx It届的小学生 Csdn博客

Django 1966 Franco Nero Stock Photos Django 1966 Franco Nero Stock 画像 あり

Djangoを学ぶ 3 画像の表示 豆腐とコンソメ

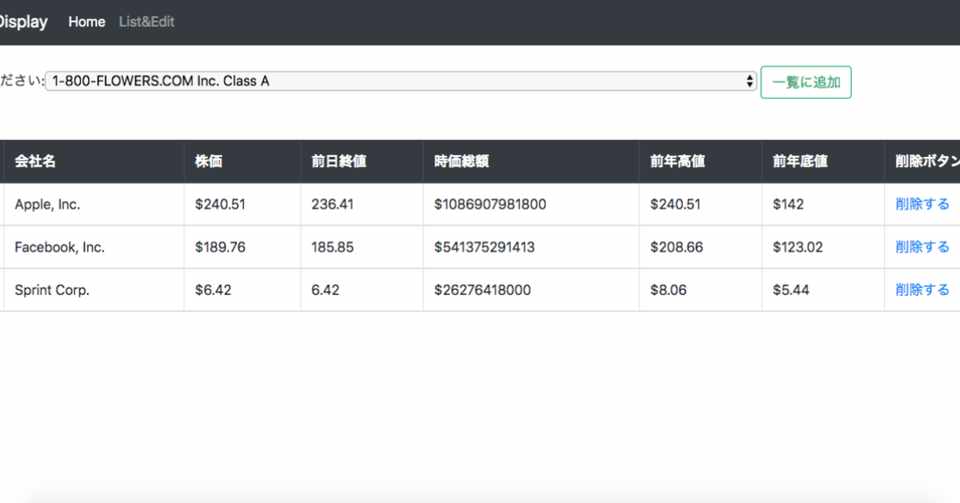
Djangoで作る米国株式表示アプリ Nick Note

Django 画像やファイルのリンクについて みはみ Note

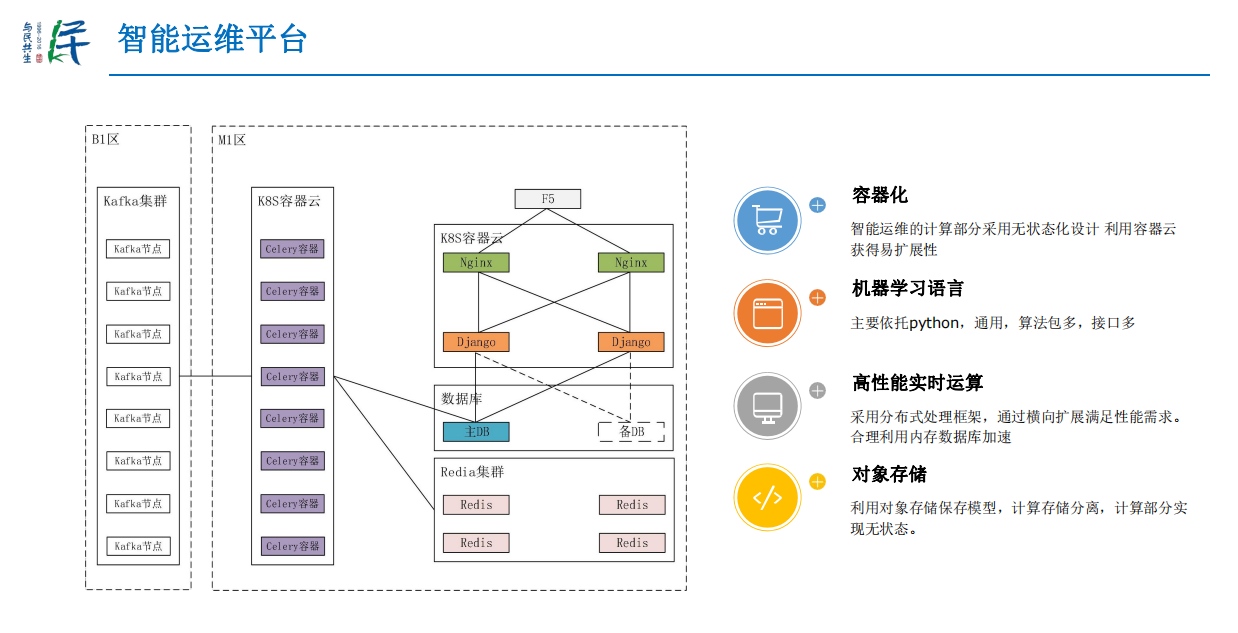
不谈宽泛的智能运维 聊聊我在用的异常检测核心算法 运维 Dbaplus社群 围绕data Blockchain Aiops的企业级专业社群 技术大咖 原创干货 每天精品原创文章推送 每周线上技术分享 每月线下技术沙龙

Django Django Chromeブラウザで画像が正しく表示されない Teratail
Django整理 四 配置setting文件 Css Js Images Templates 路径 It届的小学生 Csdn博客

Djangoのダウンロード方法や設定ファイルについて 基本知識 Inglow 愛知名古屋のマーケティングオートメーション Webプロモーション
Github Naritotakizawa Django Narito Diary1 Django製の日記サイト

Python Djangoでviewからテンプレートへデータを渡すには Teratail

Html Base64エンコードで画像を表示 使えるuiサンプルギャラリー Kipure

Django 001 環境構築 Dayjournal Memo

Django 001 環境構築 Dayjournal Memo
Djangoで画像をクリックしたらモーダルで表示するには Mizzsugar S Blog

Django モデルを使用せずに画像 Pdfファイルをサーバーにアップロードする Office54

Django Webサイトに横並びで画像をレスポンシブに表示する方法 Goisblog

Django 2 0の管理画面でimagefieldのサムネイルを一覧表示

動かして学ぶ Python Django開発入門 大高 隆 翔泳社の本
Djangoで静的に画像を表示させる Media Root Media Url諸々の設定方法 Monolog

はじめてのdjango 7 画像データの管理やページへの表示 アップロードの方法などについて知ろう Qiita

Django Webアプリケーションの構築 データベースの内容一覧表示 およびアップロード画像のスタティックの設定

Djangoでサンプルページ作成 テトシスの備忘録

Jflgjwlobzhdrm

Django How To Upload Image Yamagablog
Djangoの管理画面へモデル一覧 画像のプレビュー を表示させてみる ハイパー猫背
Djangoの管理画面へモデル一覧 画像のプレビュー を表示させてみる ハイパー猫背

Djangoでdbに画像を保存して表示するまでする方法 Tech Press テックプレス

Amazon Django For Professionals Production Websites With Python Django Vincent William S Python
Django整理 四 配置setting文件 Css Js Images Templates 路径 It届的小学生 Csdn博客

Djangoで画像アップローダを作る Hornet 静岡拠点のweb ホームページ制作



