Javascript 画像 ポップアップ


Javascript Popup Dialogue Box Not Opening Revu

Simple Elegant Modal Popup With Javascript Css Script

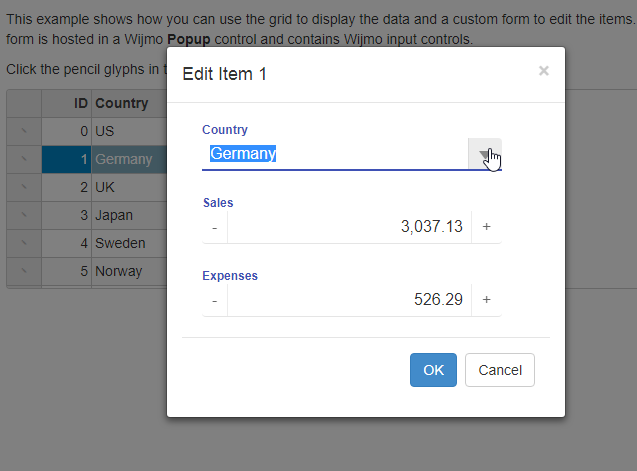
Popup For Javascript Wijmo
Javascript 画像 ポップアップ のギャラリー

Q Tbn 3aand9gcqu8hzkvnb7s57c O1ueslopd2ugnrw2wf 8w Usqp Cau

Popup For Javascript Wijmo

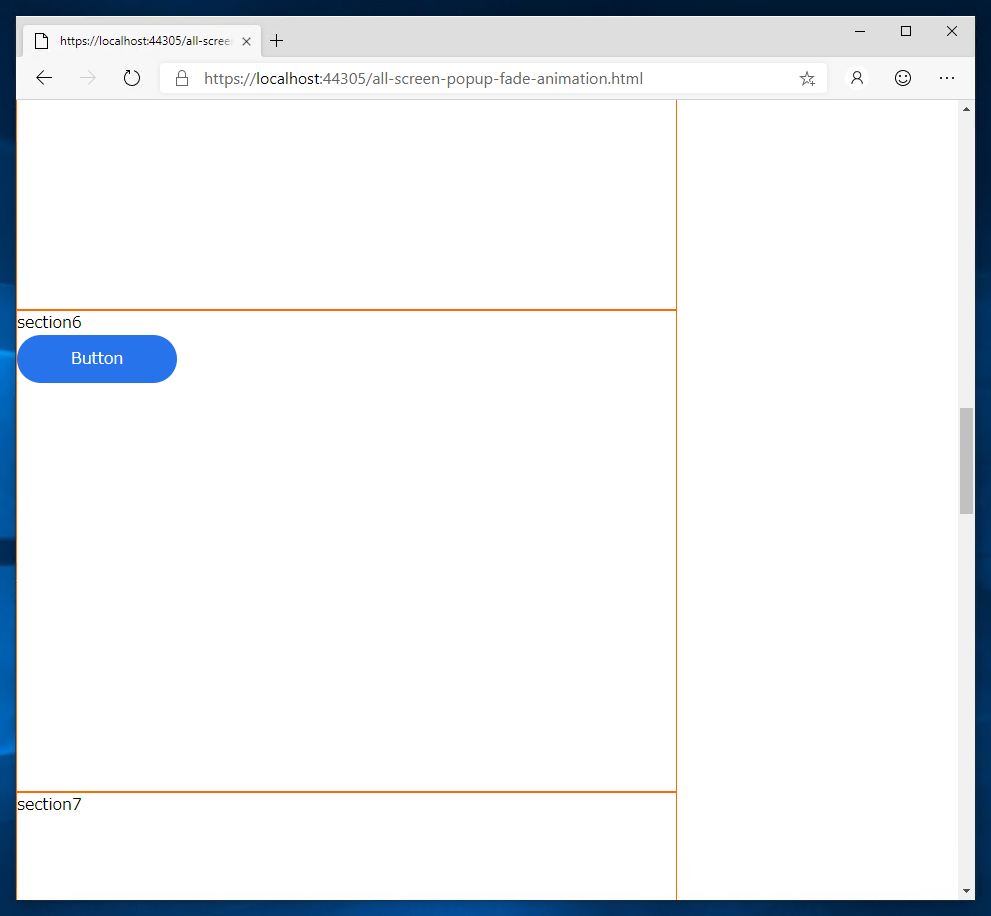
Pretty Animated Popup Javascript Library X0popup Css Script

Javascript Popup Box Free Dialog Box Script Phpjabbers

Phpのポップアップは意外と簡単 サンプルつき解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Mobile First Dialog Popup Javascript Library Mcx Dialog Mobile Css Script

Customizable Dialog Popup Plugin For Jquery Popup Js Free Jquery Plugins

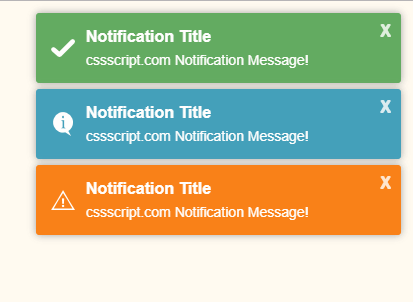
Customizable Notification Popup Library For Javascript Awesome Notifications Css Script

First Look Of Pop Up Using Simple Javascript
Javascript Errors Notifier

Javascript Popups How To Use Them For Long Term Success

New Javascript Popup Box Tinybox Dreamcss

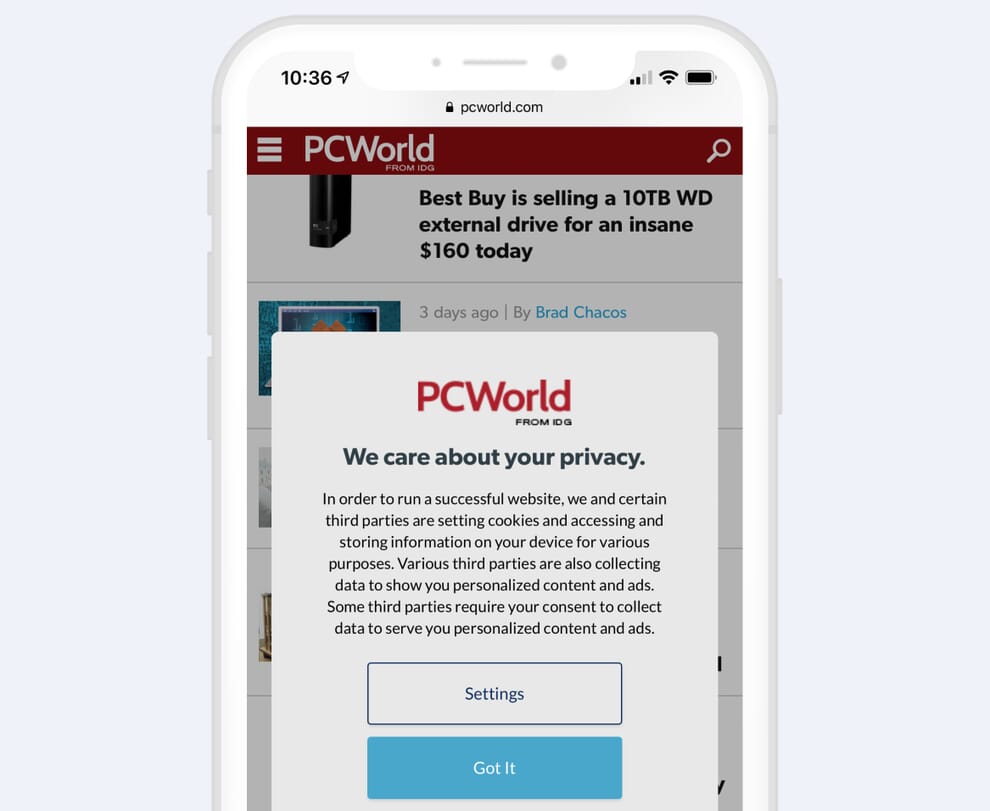
Create Cookie On The Click Of An Element Within Your Popup Popup Maker Documentation

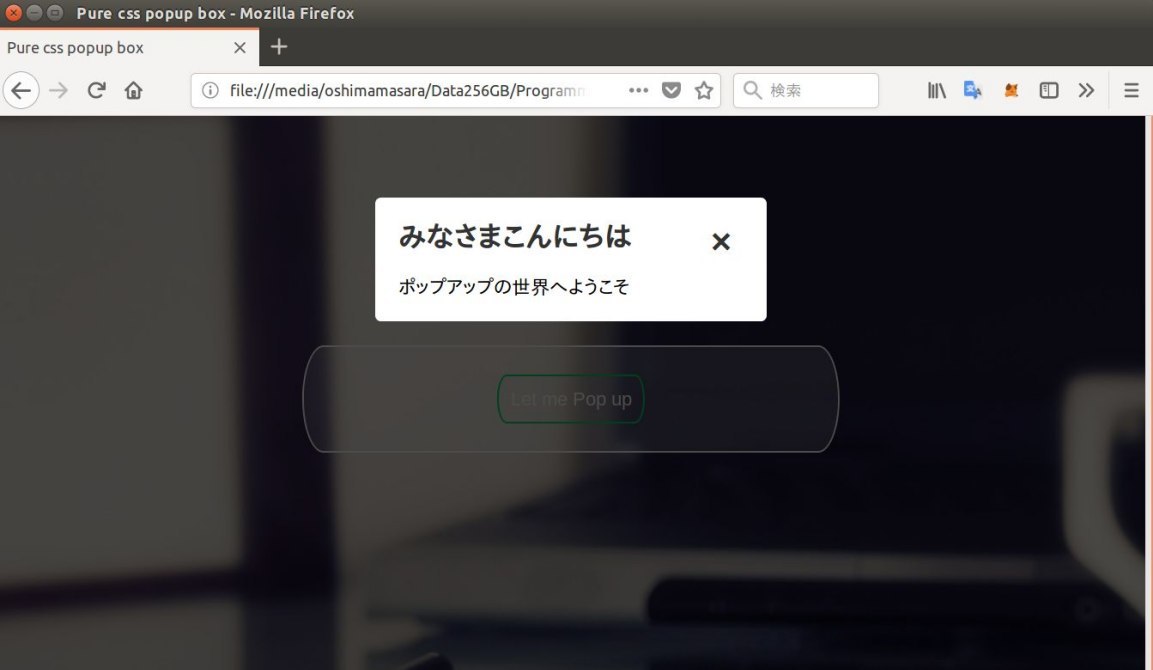
How To Create Popup Modal With Pure Css3 Without Javascript Jquery

Javascript Quiz When User Gets To The Result Display A Popup Stack Overflow

Javascriptポップアップの複数行のテキストボックスから選択コントロールにデータを転送

10 Best Dialog Plugins To Replace The Native Js Popup Boxes Jquery Script

Javascript Popups How To Use Them For Long Term Success

How To Create Animated Popup Modal With Javascript Youtube

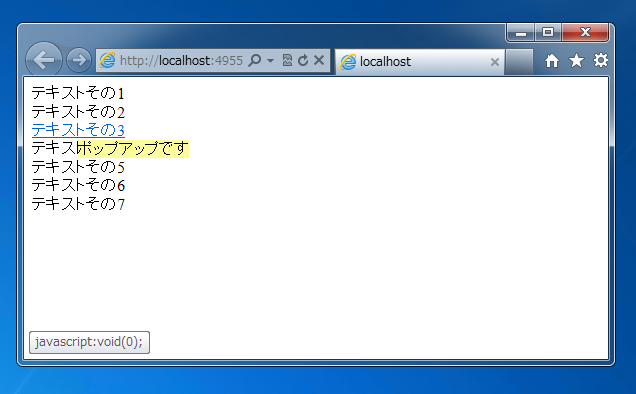
ページ全体にポップアップ表示する Jquery Javascript プログラミング

How To Trigger Microphone Permission Popup On Chrome Javascript Stack Overflow

Jqueryでポップアップメニュー Qiita

初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript

Simple Clean Popup Window With Pure Javascript Simple Popup Css Script

Javascript New Window Popup

Alternative To Javascript Popup Boxes Bypeople

Javascript Components Hogash Studio Dashboard

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

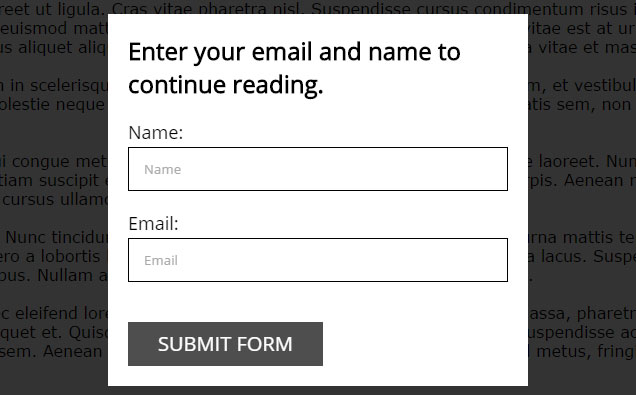
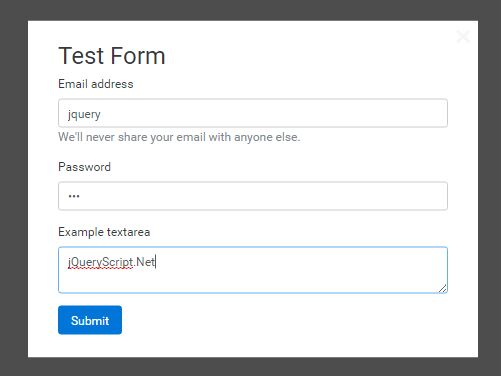
How To Create Pop Up Contact Form Using Javascript Formget

Firefoxでjavascriptのポップアップ Window Open で Object Window が表示される場合 Anote

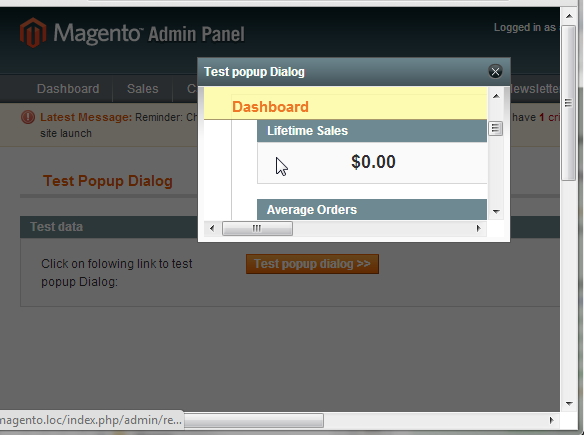
Magento Adminhtml Popup Dialog Window

How To Create A Modal Popup With Css And Javascript

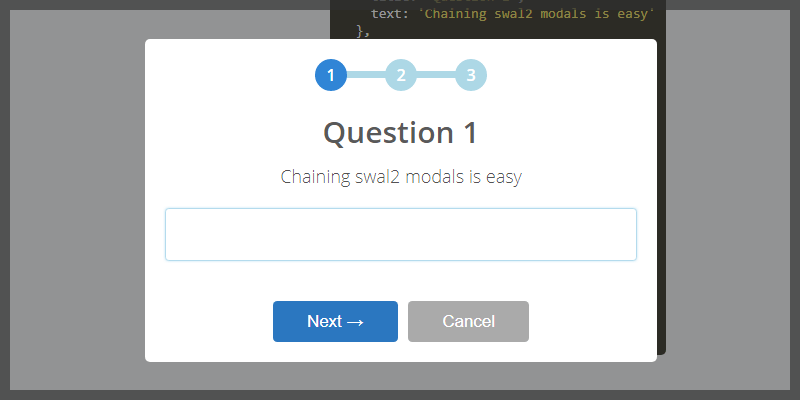
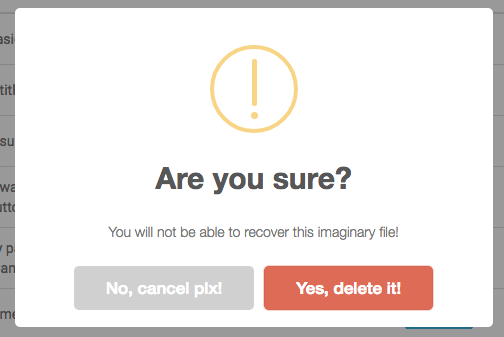
Sweetalert2 Beautiful Responsive Javascript Popup Boxes Themeux

Javascript ポップアップを自前で作ろう Html Qiita

I M Looking For A Smart Tooltip Popup In Javascript Or Jquery Stack Overflow

まるでネイティブのようなuiを実現できる高機能javascript Uiライブラリ W2ui Moongift

Javascript を用いたポップアップの例

Minimal Notification Popup In Pure Javascript Notifications Js Css Script

How To Accept A Javascript Alert Popup In Puppeteer Stack Overflow

Javascriptとcssでポップアップを作る基本のプログラム

ページ全体にポップアップ表示する Jquery Javascript プログラミング

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

メールフォームのポップアップ表示 Hatena Chips

How To Implement Login Popup In Html Javascript Stack Overflow

画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode

Elegant Notification Popup Javascript Library Notiflix Css Script

Kintoneアプリで抽選カスタマイズ Cybozu Developer Network
How To Open Popup Modal Using Pure Css No Javascript Iamrohit In

Popup Option Picker With Vanilla Javascript Pickout Css Script

How To Create A Modal Popup Box With Css And Javascript Sabe Io
Alert Js Crm 13 16 Custom Alerts And Popup Dialogs Javascript Lightbox Codeplex Archive

ポップアップを背景クリックで閉じるシンプルな方法 Qiita

ざっくりわかる Javascriptでできること15選 まとめてみた

Ionic Javascript Popup Tutorialspoint

60 Jquery Javascript Css Popup Window Dialog Box Freshdesignweb

Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン
Javascript Modal Popup Window Codeproject

Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン

Popup In Pure Css And Html Get Example With Source Code

Format Popup Content Guide Arcgis Api For Javascript 3 33

Javascript Popup Boxes

How To Create A Simple Javascript Popup Window Utah Wordpress Web Design

Uxを考慮した効果的なポップアップの使い方とは Ux Milk

Pretty Non Blocking Dialog Popup Javascript Plugin Prompt Boxes Css Script

Popup Arcgis Api For Javascript 4 16

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

Javascript Colorboxの画像読込の不具合 Windows7 Ie11 Teratail

Javascript Error Popup Can T Start Adobe Support Community

Simple Fast Popup Window Plugin For Jquery Simple Popup Js Free Jquery Plugins

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Javascript ブラウザ中央にポップアップウィンドウを開く Qiita

Jquery Dialog Box Jquery Modal Window How To Make Comics

Adblocker Detector Popup With Javascript And Css3

Javascript入門 Window Open で新規タブやウィンドウを開く方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

A Very Simple Popup Box Html Css Javascript

シンプルなポップアップを表示する Javascript プログラミング

ざっくりわかる Javascriptでできること15選 まとめてみた

Chrome拡張 ポップアップ画面にcssとjsを追加する方法 Lisz Works

Replace Javascript Alert Boxes With This Responsive Alternative Hongkiat

Javascript Hint Popup By Buiidozer Codecanyon

Javascript を用いたポップアップの例

How To Display A Table In A Popup Box With Javascript Stack Overflow

Javascriptで表示されたポップアップでokを押す方法 Bizrobo ナレッジベース

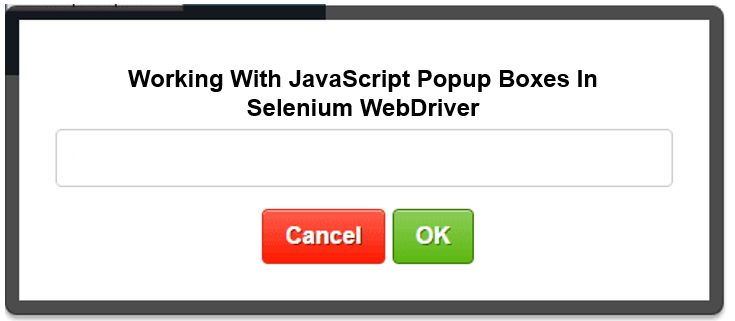
Working With Javascript Popup Boxes In Selenium Webdriver Pragmatic Test Labs

Javascript Html ポップアップウィンドウについて Teratail

A How To Guide For Modal Boxes With Javascript Html And Css By Gabbie Piraino Medium
Javascript Modal Popup Window Codeproject

簡単なライトボックス ポップアップ Javascriptのソース ナクソジャン

Popup Menu Codeproject

How To Build A Javascript Popup Modal From Scratch

Javascript ポップアップウィンドウを作る ねっとぱんだ プログラミング勉強ブログ

Minimal Form Validation Popup In Pure Javascript Popup Validation Css Script

Custom Alert Confirm Prompt Popup Box Javascript Library Attention Js Css Script

Cannot Click Ok Popup Button Javascript Stack Overflow

Javascript Popup Window Popup Login Form Youtube

Powerful Dialog Popup Javascript Library Dndod Css Script

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus



